Last time:
I introduced some of the top tips I learned working as an information architect in Silicon Alley.My top 3 tips had to do with what to teach.
Tip #1 from the Web: Who is your audience?
Tip #2 from the Web: Less is More
Tip #3 from the Web: Categorize
I wasn't hired to be graphic designer, why worry so much about how to present information?
Have you ever spent hours preparing a shiur, and then, at the last minute, given out a list of sources copied straight from the Bar Ilan CD-Rom? As the students scan the sheet, their eyes glaze over, and you spend the rest of your time trying to get them re-engaged in your carefully planned lesson.
When we don't think about how we present our information visually, we end up trying to entertain our students to hold their attention. With a little tweaking of how our worksheets and lessons look, we can make learning and teaching much easier and more fun.
These suggestions are pretty standard in information design. Keep your eyes open when you look around the web for examples you can copy.
Tip #4 from the Web - Use both Pictures and Words!
People learn from text and they learn from pictures. They learn from each using different parts of the brain. When both pictures and words are used at the same time, learning time is cut in half!
On the web, this has led to an explosion of graphics and icons.As teachers, we should not underestimate the power of the graphic to explain information.
On the web, this has led to an explosion of graphics and icons.As teachers, we should not underestimate the power of the graphic to explain information.
- Illustrate a pasuk on the board rather than just using words.
- Draw the translation of a shoresh.
- Think of icons to represent abstract concepts.
- Use graphic organizers.
I teach Pirkei Avos. When students have to spend time thinking about the translation of the text, they are apathetic, and I am the one left analyzing the text. At the end of the day, they don't enjoy the fun of learning, nor do they learn the translation.
Simple pictures change this dynamic. I give them an illustrated mishna, created with davkawriter and clip art from http://www.clker.com/ The class uses the pictures to help them think about the mishna, and they become active learners rather than passive.
Tip #5 from the Web - Write Visually

When I worked in web design, I learned that I needed to write differently than I would writing papers for school. I needed to worry about how my words appeared on the page as much as what they said.
Web readers scan text rather than reading it carefully. As a result, there are best practices for writing for the web that we can use when we are trying to give over information quickly.
This list, taken from usability.gov, can help teachers create innovative materials that help students learn.
Web readers scan text rather than reading it carefully. As a result, there are best practices for writing for the web that we can use when we are trying to give over information quickly.
This list, taken from usability.gov, can help teachers create innovative materials that help students learn.
On the web (and hopefully in your class)
- Information is bulleted or numbered
- Sentences are short.
- Paragraphs are short. Only 2-3 sentences long. At the most.
There are tables to organize information - There are headings and subheadings
- The fonts for headings are bigger and different than the fonts for the information text.
- Important words are bolded or italicized
- Color is used to indicate meaning
- There are lots of pictures and diagrams.
- There is space between paragraphs to help chunk the information
Try these techniques out on your board and your handouts. You will find that using one or two of these suggestions really transforms your boring handouts to make them look engaging and professional.
Tip #6 from the Web - Make it personal.
 |
| http://www.flickr.com/photos/asam/ |
We all have digital cameras, ipods, iphones, and tablets. We can take pictures any time of the day and use them the next day with the press of the button. Use your students in your curricular materials and lessons whenever you can.
My co-teacher has pictures of our students on all of her bulletin boards. Kids from the whole school study these bulletin boards over and over again. What makes these different then other bulletin boards? The faces make it personal in a way that nothing else can.
Using real pictures of your students is a very cheap way to get them motivated.
My co-teacher has pictures of our students on all of her bulletin boards. Kids from the whole school study these bulletin boards over and over again. What makes these different then other bulletin boards? The faces make it personal in a way that nothing else can.
Using real pictures of your students is a very cheap way to get them motivated.
Tip #7 from the Web - Perception is king
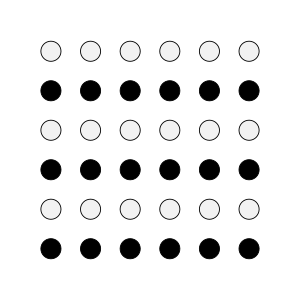
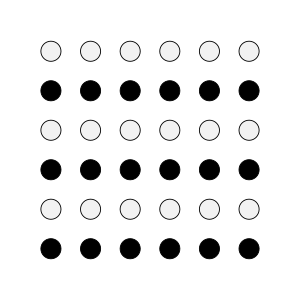
Gestalt Psychology has a rule that the mind wants to organize things for meaning. In the following 2 pictures, there are 36 circles. By changing some colors and by changing the spacing your mind sees groups.
For example, by changing colors, you now see 6 rows of circles rather than a square of 36 circles.

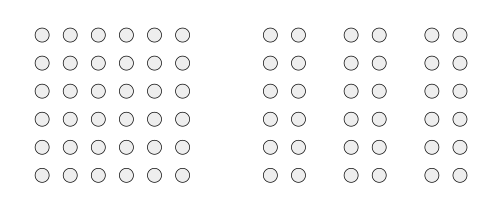
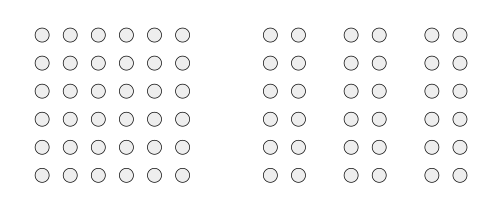
In this example, by putting space between sets of circles, your mind now sees 3 columns instead of the square.


In this example, by putting space between sets of circles, your mind now sees 3 columns instead of the square.

On websites, designers use Gestalt Psychology to create sections by using white space, different fonts, or colors.
As teachers, if we want to reinforce that two things are similar, we should put them close to each other on a page, connect them using lines, or use the same color and font.
We should also keep some part of our papers and lesson blank. White space, the use of nothing, is one of the best tools there is to convey information and meaning.
We should also keep some part of our papers and lesson blank. White space, the use of nothing, is one of the best tools there is to convey information and meaning.
Tip #8 from the Web - Provide a Map
People relax when they know
- where they are,
- how they got there,
- and where they are going.
On websites, there is always navigation so you can get back to where you started. There are also headers that show the trail you took to get to a page. Companies realize that by making sure I know where I am on their website, I will be calmer and may buy more.
Can you look at the two webpages below and figure out how I found my arts & crafts supplies on these two websites?
Example 1: Would you expect to find School Supplies in Electronics?
or Example 2: Would you expect to find School Supplies in the Toy Section?
Where would you go shopping again, all things being equal?
I would most likely shop in the place where I knew could find what I need without having to think too much.
When we teach, we must provide maps of where information belongs. Otherwise, students will get frustrated and may never give us another chance to reach them.
How do we provide navigation for students? On websites, every page has a header and a section. Similarly, all of our papers need to be labeled so students clearly see where they belong. Every page should include page numbers, a title, and it's category - such as notes, quiz, worksheet etc.
Navigation also applies to how the lesson unfolds. We need to have a clear progression in our lessons so students understand how the lesson was developed so that they can recreate the logic independently.
I would most likely shop in the place where I knew could find what I need without having to think too much.
When we teach, we must provide maps of where information belongs. Otherwise, students will get frustrated and may never give us another chance to reach them.
How do we provide navigation for students? On websites, every page has a header and a section. Similarly, all of our papers need to be labeled so students clearly see where they belong. Every page should include page numbers, a title, and it's category - such as notes, quiz, worksheet etc.
Navigation also applies to how the lesson unfolds. We need to have a clear progression in our lessons so students understand how the lesson was developed so that they can recreate the logic independently.
Summing up:
Teaching and lesson planning doesn't end with having great content. Presentation matters just as much. After you make a handout or write on the board, take a look at your work and ask the following questions.
What to include
What to include
1. Who am I making this for?
2. Can I leave out any information?
3. Have I categorized information when possible?
How to include it
3. Have I categorized information when possible?
How to include it
4 Am I maximizing both visual and auditory learning?
5. Did I write briefly and visually?
6. Is it personal? Can I include photographs to make it more meaningful?
7. Is it organized using headings and principles of proximity and similarity (color, size, shape)
8. Have I provided context and a way to navigate the information independently?
5. Did I write briefly and visually?
6. Is it personal? Can I include photographs to make it more meaningful?
7. Is it organized using headings and principles of proximity and similarity (color, size, shape)
8. Have I provided context and a way to navigate the information independently?
By keeping these principles of good web design in mind, you will improve your lessons dramatically.
Next time . . .
Pesach is coming and I am really psyched. No, the reason is not because I I love spending four weeks scrubbing my house. The real reason I am excited is that Pesach, the holiday of educating of our children, is the perfect model for how to teach and learn in the best possible way every day of the year. Next time, we are going to explore how to use the model of the Pesach seder to transform our classrooms and make our classes fresh and meaningful all year long.




No comments:
Post a Comment